Latest Templates
Awesome Mag Responsive Blogger Template
Free Download FREE
Get this template for FREE with giving proper credits to us, no support included.
30$ Buy This Theme
One time payment, remove Footer credits and lifetime support...More Details
Template Details
- Name Awesome Mag
- Version: 1.0
- Package Theme Files, PSD & Docs
Awesome Mag Blogger Template is fully responsive theme that comes with features that are never seen before in a BlogSpot blogger template. It has a unique fluid design concept with robust elements, which make it a complete package of theme that could be converted into any niche site or blog. It is a 3 column template that can be customized into a portfolio, magazine, personal blog, products, list based sites and etc. It is optimized for both on-page and off-page SEO that gives enough flexibility to rank your post higher in the search engine results, and allows to index your posts 99% faster than the rest of the Blogger templates available on the internet.
Features of Awesome Mag Blogger Template:
100% Pure Responsive: Honestly speaking this is the only 100% responsive blogger template available on the internet. Though, we have published more than 10 Responsive templates, but this is certainly the best out of them all. It supports all devices like iPad, iPhone, Android, Desktop, and Laptop.
Mega Drop Down Menu: A Mashable inspired mega drop down menu is something that every blogger adores to have in his template. It is responsive and extremely flexible to use.
Featured Label Area: It further allows to add Feature posts in the right sidebar of your template allowing more engagement to your featured posts. It is easily customizable and works on jQuery, so it is amazingly fast and reliable to use.
Random Articles Button: This is a handy tool that takes users to a random article every time they "Hit the button". It is useful for those who are running List based sites or write random content.
More Features: 4 columns Footer, Elegant color scheme, Professional design, Tabbed sidebar widget, Ads-Ready and much more.
Template Customization Instructions:
How to Customize Feature Top Label:
To modify EDITOR'S CHOICE, go to Blogger.com >> Layout >> Right Sidebar >> Edit, and paste the following code in the HTML Text box. Note: Replace "Featured" with your Label. Remember: The spelling should be accurate otherwise it would not work, even take care of upper and lower class letters.
<script type='text/javascript'>
var numposts = 10;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = true;
var showpostsummary = false;
var numchars = 280;
</script>
<script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
How to Display Recent Posts?
Go to Blogger >> Layout >> Recent Posts >> Edit >> Paste the following code in the HTML Box and save the template.
<div class="recent_posts">
<script type='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=labelthumbs"></script>
</div>
This theme is highly fast and professionally responsive. It is a pure combination of quality and things that are amazingly beautiful and incorporated first time ever in blogger. Share your thoughts by giving your precious opinions below.
Gagism Responsive Blogger Template
Free Download FREE
Get this template for FREE with giving proper credits to us, no support included.
30$ Buy This Theme
One time payment, remove Footer credits and lifetime support...More Details
Template Details
- Name Gagism
- Version: 3.0
- Package Theme Files, PSD & Docs
Gagism is based on Futuristic UI build for images gags websites. We have put together an amazing CMS interface for all those gag loving people who always desires to have a pictorial, or memes based site on Blogger platform. Most people find it difficult to start a gag site on WordPress due to fewer funds, but now they can have a professional gag site even on Blogger BlogSpot. Random Posts button, Rating system, Social buttons and lots of essential elements that were never seen before on a blogger site.
Features of Gagism Responsive Blogger Template:
100% Responsive Blogger Template: It works perfectly with all dimensions either it is High resolutions and low resolutions monitors such as iPad, iPhone, Android and etc.
SEO Friendly: Most people complain that image sites are less SEO friendly making it a lot difficult for Search engines to crawl and index the images and posts. However, we have kept our standards high and come up with a highly optimized image template for Blogger.
Star Rating System: Unlike other sites, you will notice a five star rating system below title of each post providing flexibility to users to rate your gag with either a one star or five star rating. This gives an idea to other users about the quality of your posts.
Reblog Gag Button: We have also added a “Reblog” gag button that enables users to share your gags on their blogs while giving a proper backlink to their original source. This helps you to make your gag go viral across different blogs.
Multi-Drop Menu: Like our previously released theme Wedding Mag, this template also supports multi-level drop down menus giving much more room to you to add more categories to your site..
More Features: Gag Based Image site, Cloud Labels, 3 Colum Blogger Template, 4 Colum Footer Widgets, 2 Sidebars, Number Page navigation, Orange customizable color scheme and much more exciting features.
Template Customization Instructions:
How to Add Featured Post via Labels:
To modify Feature top Label, go to Blogger.com >> Layout >> Amazing Gags >> Edit, and paste the following code in the HTML Text box. Note: Replace "Featured" with your Label. Remember: The spelling should be accurate otherwise it would not work, even take care of upper and lower class letters.
<script type='text/javascript'>var numposts = 10;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = true;var showpostsummary = false;var numchars = 400;</script><script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Though we also have a paid Gagbox theme but this theme is way better than that. We know both themes are our creation but yet one can't match the features of others this time Gagism surely wins the race. If you like our work then please share it on Google+ and with your friends
Wedding Mag Responsive Blogger Template
Free Download FREE
Get this template for FREE with giving proper credits to us, no support included.
30$ Buy This Theme
One time payment, remove Footer credits and lifetime support...More Details
Template Details
- Name Wedding Mag Responsive
- Version: 1.0
- Package Theme Files, PSD & Docs
Wedding Magazine is a lovely marriage website blogger template ideal for wedding niche bloggers, but anyone can use it as a simple and elegant framework to shape it in any kind of website I.e. Technology, multimedia, entertainment and etc. This theme is Suitable for users who have zero programming or developing skills as well as advanced developers. This template comes with excessive features that are considered as the basic needs of a user and developer. It has some key features which we have defined below.
Features of Wedding Mag Responsive Blogger Template:
Highly Responsive: This theme is 100% responsive and works with High definition monitors, Laptops, Tablets, Smartphones and the rest of the other devices. It automatically adjusts to the width of your site to the resolution of your devices. This makes it 100% responsive throughout all devices.
Drop Down Menu: Just like our other themes, we have also added a high functioning drop-down menu to this template, providing a lot of flexibility to those who want to add a lot of categories and sub categories to their website.
Featured Banner: At home, you can add a featured image banner to promote your latest posts or you can use it as a source of advertisement providing them extra space in your site to increase your revenue or affiliate commission.
Clean and Elegant: The design of this theme is absolutely clean, elegant and efficient. This is the reason, why it would surely help those who don’t want a clean and pure design for their website. Some people are not too curious about advance features they just want things to be simple and modest.
More Features: 2 column theme, 4 column Footer (Available for HD Laptops), Related posts, Threading commenting and much more.
Want more?
We hope this new simple and elegant responsive blogger template would turn out to be useful and effective for your brand. Do share your thoughts by leaving your suggestions below, lets have a nice and informative conversation ahead.
BlogTube Professional Video Blogger Template
Free Download FREE
Get this template for FREE with giving proper credits to us, no support included.
30$ Buy This Theme
One time payment, remove Footer credits and lifetime support...More Details
Template Details
- Name BlogTube Professional
- Version: 2.0
- Package Theme Files, PSD & Docs
BlogTube is a Professional Responsive Video Blogger Template designed for video sites, video blog video portal. This template will help you to setup a professional video site quickly. It is inspired by popular websites including YouTube, Vimeo and Dailymotion. No two opinions to say that it is the most powerful Video Blogger theme ever. It is fast, responsive, minimal and packed with tons of features required to set up a professional video site.
Features of BlogTube Professional Video Template:
Responsive Design: It is highly responsive, which means it supports the majority of screen High quality and normal screen resolutions. We have tested it on iPad, iPhone, Android and other similar devices. It gives just perfect results.
Auto YouTube and Dailymotion Thumbs: We have developed a script that fetches thumbnails of your videos automatically. Which means, you don’t have to upload images to show thumbs at home and other pages. This feature saves a lot of your time and provide a lot of comfort.
Featured YouTube Videos via Labels: You can display featured videos on the homepage with the help of Labels. Note: it only works with YouTube videos, so if you have any Dailymotion video in the same label then it is less likely to work.
Video Views Counter: Like every other video hosting site, we have added views counter which would appear just beneath the videos. It works on pageviews so, whenever someone would reload the page it would increase the number of views in the counter.
SEO Friendly: Most of the video hosting sites are less likely to be Search engine friendly. Therefore, we have used some of the top notch plugins to increase and polish its on-page SEO.
More Features: Magazine Style, Multi-Drop Down Menu, white color scheme, threaded commenting system, 3 column footer, 2 column template and much more.
Template Customization Instructions:
How to Add Videos?
To show videos, you have to copy and paste the Video embed URL in your posts. However, it only supports automatic thumbs feature for YouTube and Dailymotion.
<iframe allowfullscreen="" frameborder="0" height="320" src="http://www.youtube.com/embed/BCsfeGiZvgA" width="100%">
How to Add Description in Videos:?
In your videos you might notice a text called "Description"? Well, we have added a technique through which you can show the meta description of you videos not only to search engines but also to the human visitors. To enable this feature go to Blogger ›› Settings ›› Search preferences ›› Description ›› Yes ›› Save.

Now while writing new posts make sure to add "Search Description" to show it in your posts as well.

How to Customize Video Slider:
This video slider supports Vimeo and YouTube videos. To customize this slider, go to Blogger > Template > Edit HTML and search for the following piece of code:
<ul id='mbl_playlist'>
Now on finding the above code you will notice a couple of Vimeo Video URL, replace them with either Vimeo video URL or YouTube video URL and save your template.
How to Customize Feature Label Area:
The first thing you need to do is to go to Blogger.com ›› Your site ›› Layout ›› Add a Gadget ›› Add HTML/JavaScript and paste the following code in the HTML Text box.
<script style='text/javascript'>var numposts = 4;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = false;var numchars = 75;</script><script src='/feeds/posts/summary/-/Feature?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
Now either replace "Feature" from the following coding to a keyword that you want to use as a Label so show up posts in this featured area. On second thoughts, you can tag your posts with "Feature" label and those posts would start appearing. Note: This feature only works with YouTube Videos.
After releasing Videoism, we got thunderous requests from our users to develop a professional theme for Video based sites, so this theme is a reflection of all those requests. We hope this template would fulfill all the needs which were asked by our users. Do let us know your thoughts about it.
Brand Mag UX Responsive Blogger Template
Free Download FREE
Get this template for FREE with giving proper credits to us, no support included.
30$ Buy This Theme
One time payment, remove Footer credits and lifetime support...More Details
Template Details
- Name Brand. Mag. Ux.
- Version: 2.0
- Package Theme Files, PSD & Docs
Brand Mag UX is pure and fully responsive Blogger Template builds with latest technologies like HTML and CSS3. It has a unique design concept with multiple elements to customize and turn it around. It has variation in the header, as you can add either Slider or Advertisements. You can use it for design, portfolio, magazine, personal blog, products, presentation and landing page etc. It is also pre-optimized for on-page SEO providing enough functionality to index your posts 80% faster than the other Blogger Templates available on different websites.
Features of BrandMag UX Blogger Template:
Unique Design: The UX Design on this theme is totally unique, which gives an extra finish to your website. It is elegant yet simple, which is the main required of a decent website design. It could be used as a magazine or a portfolio site at the same time (due to its flexible features).
Sticky Navigation Bar: The sticky navigation bar is somewhat inspired from Android UI, the strip based navigation gives you enough flexibility to expand it or to keep it slim. This makes it a lot easier for your visitors to navigate through your content.
Featured Label Area: This feature is the trademark of Templateism.com. It allows you to display Posts from a specific Label. It is easily customizable and works on jQuery, so it is amazingly fast and reliable to use.
100% Responsive Design: Like our previously released theme vCard, this template is also 100% responsive. We have tested it on different devices like Android, iPhone, Desktops, and HD Laptops. It works awesomely well on all standard devices.
3D Gallery Slider: This is an awesome slider for developers and web designers who loves to showcase their designs, websites, and artwork. It works smoothly, there are few customization available to change its way of working.
More Features: Automatic Summery, Auto Read More, Ad Friendly, 4 column Footer (Available for HD Laptops), Cloud Labels, Related posts, Threading commenting and much more.
Template Customization Instructions:
How to Customize Feature Top Label:
To modify Feature top Label, go to Blogger.com >> Layout >> Feature Top (Full Width) >> Edit, and paste the following code in the HTML Text box. Note: Replace "Featured" with your Label. Remember: The spelling should be accurate otherwise it would not work, even take care of upper and lower class letters.
<h2 class="feature-heading">Trending Articles From <b>Brand. Mag. Ux.<b></b></b></h2>
<script type='text/javascript'>
var numposts = 10;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 280;
</script>
<script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
How to Change 300x250 Ad in Header:
Go to Blogger >> Layout >> 300x250 AD TOP >> Edit, and paste your Ad Code in the HTML Box. Once everything is done, save the gadget and the advertisement would start appearing on all across your site except the homepage.
We hope this new and unique Blogger template would be a useful addition to our template inventory. Do let us know what are your thoughts and vies about this latest addition. We have some amazing, and more unique Blogger templates to release in the upcoming year 2014, so stay tuned.
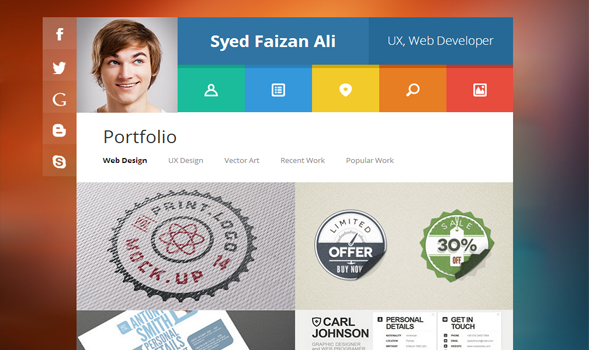
vCard Responsive Blogger Template
Free Download FREE
Get this template for FREE with giving proper credits to us, no support included.
30$ Buy This Theme
One time payment, remove Footer credits and lifetime support...More Details
Template Details
- Name vCard Responsive
- Version: 1.0
- Package Theme Files, PSD & Docs
vCard Blogger Template is a Professional and personal CV template made for personal information, resume and portfolio. vCard Blogger Template is stylish as well as elegant. We have designed it with pure techniques that will give a flow to your information. It has simple yet effective tab navigation which would help you to switch from the portfolio of your most recent work. This colorful theme is fully responsive which means it looks perfect on all standard devices. The flexible options and robust techniques used in this theme makes it the best CV Blogger template
Features of vCard Blogger Template:
100% Responsive Design: Like our previously released theme Red Hood, this template is 100% responsive. Which means, it supports and renders perfectly on all standard devices giving enough flexibility to your users to browse your site perfectly?
Total Share Counter Buttons: Unlike other social counter buttons, we have first time included a Total share counter that actually displays the total sum of shares that you got from Facebook, Twitter, Google+ and etc. This works just like Mashable.
Personal and CV Theme: Every blogger, web entrepreneur needs his personal blog to share what he is doing these days with his readers. It's just another way of interaction and communication with readers and fans. This theme gives you the best opportunity to blog and interacts with your fans.
jQuery Page Load Effect: We have used some smart and fast jQuery to give some extra effects to your site whenever a new page is loaded. Check out the demo for more.
More Features: Colorful theme, Social buttons, 1 Column Theme, 3 Coolum Footer, No Sidebar, Full width Template. Portfolio and Blog style 2 in one.
Template Customization Instructions:
How to Display Posts via Labels:
The first thing you need to do is to log in to your account. After logging in go to Blogger >> Layout >> (Tab Widget 1) >> and paste the following piece of coding in the HTML Box. After pasting the code, you need to work with Labels to display the posts. Just replace “Featured?” with any other label you are willing to use to display the posts. Once done, save the widget.
1. Normal Style: <script type='text/javascript'>
var numposts = 6;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>

2. Grid Style:
<div class="normal_grid">
<script type='text/javascript'>
var numposts = 9;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
</div>

3. Small Grid Style
<div class="grid_layout">
<script type='text/javascript'>
var numposts = 12;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
</div>

How to Display Recent Posts:
If you are willing to display Recent Posts then you have to follow same steps. Go to Blogger >> Template >> Edit HTML >> (Tab Widget 4) >> and paste the following piece of coding in the HTML Box. Once everything is done, save the widget.
<script type='text/javascript'>
var numposts = 6;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 150;</script>
<script type="text/javascript" src="http://rdesigntheme.blogspot.com/feeds/posts/default?max-results=6&orderby=published&alt=json-in-script&callback=labelthumbs"></script>
How to Rename Tab Widget Title?
To Rename the title of 5 tabbed widget area, you have to get into the Template coding. Go to Blogger >> Template > Edit HTML >> and search for <!-- Tab Widget Names --> . Now you will be able to see the titles of the tabbed widget. Now change and customize it according to the desire needs.
We hope this new innovative Personal blogger template would help you in showcasing your work in a better way. Let us know what are your thoughts about the new fast and respomsive vCard Blogger Template.
Kaydol:
Kayıtlar (Atom)